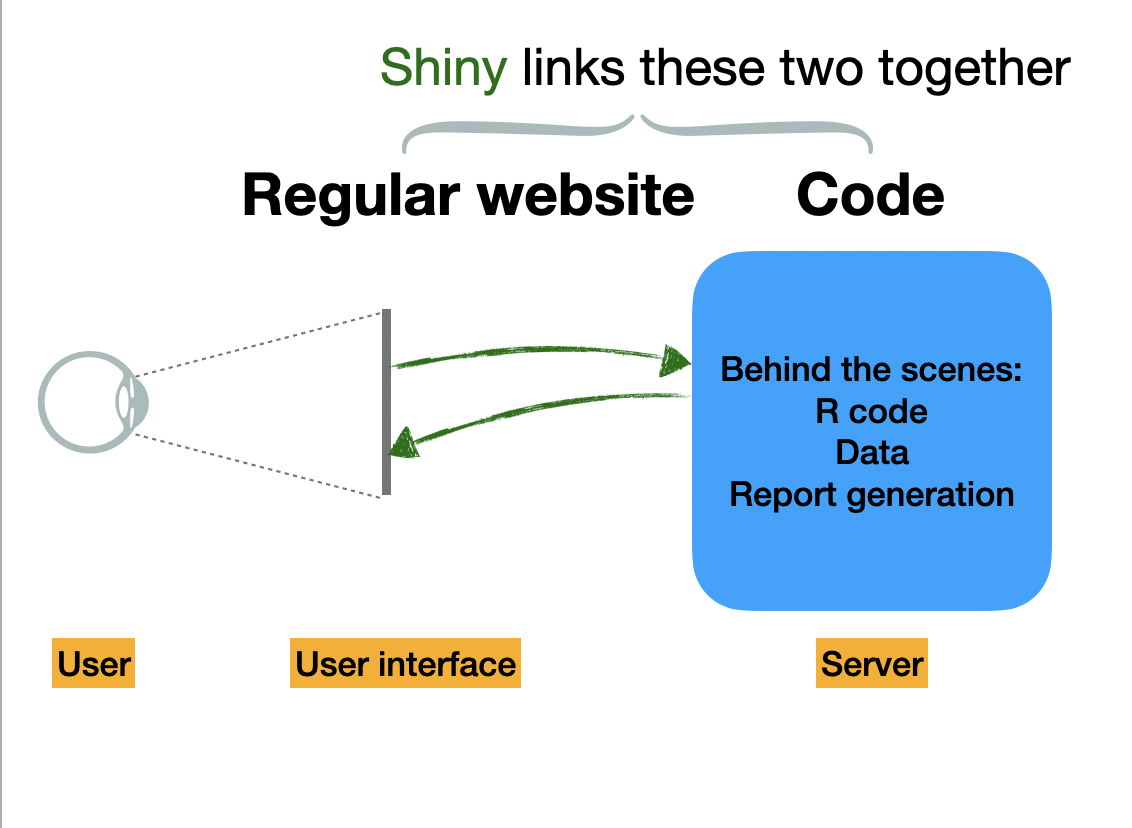
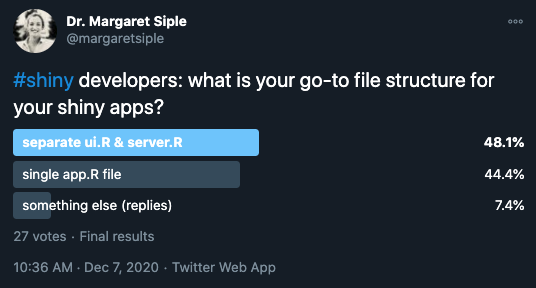
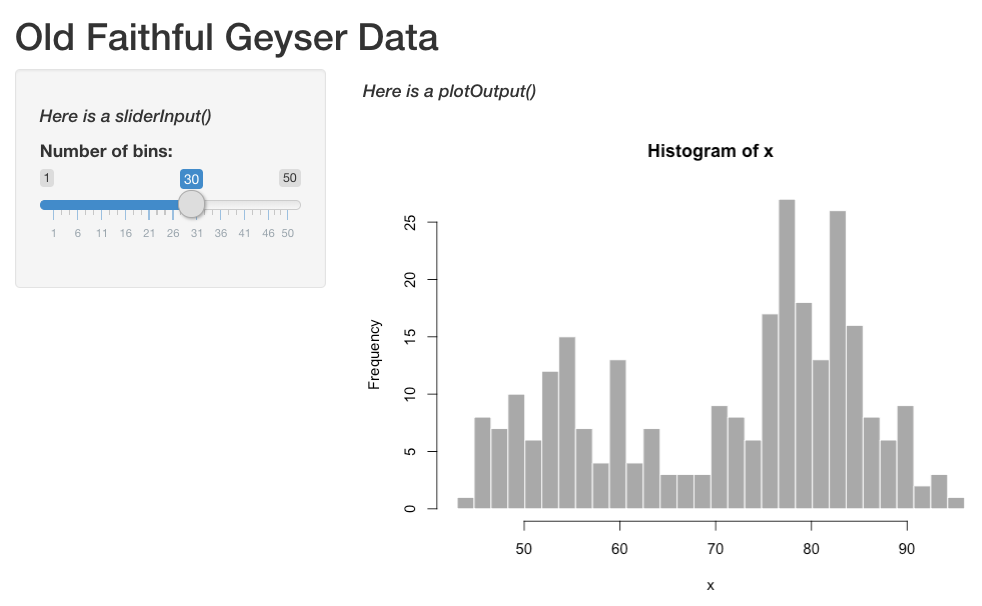
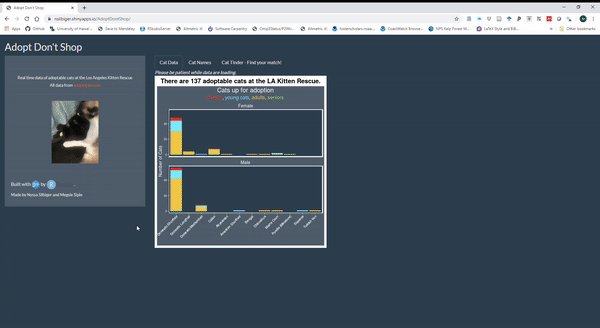
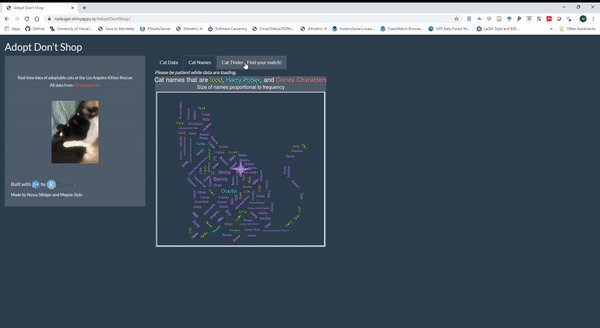
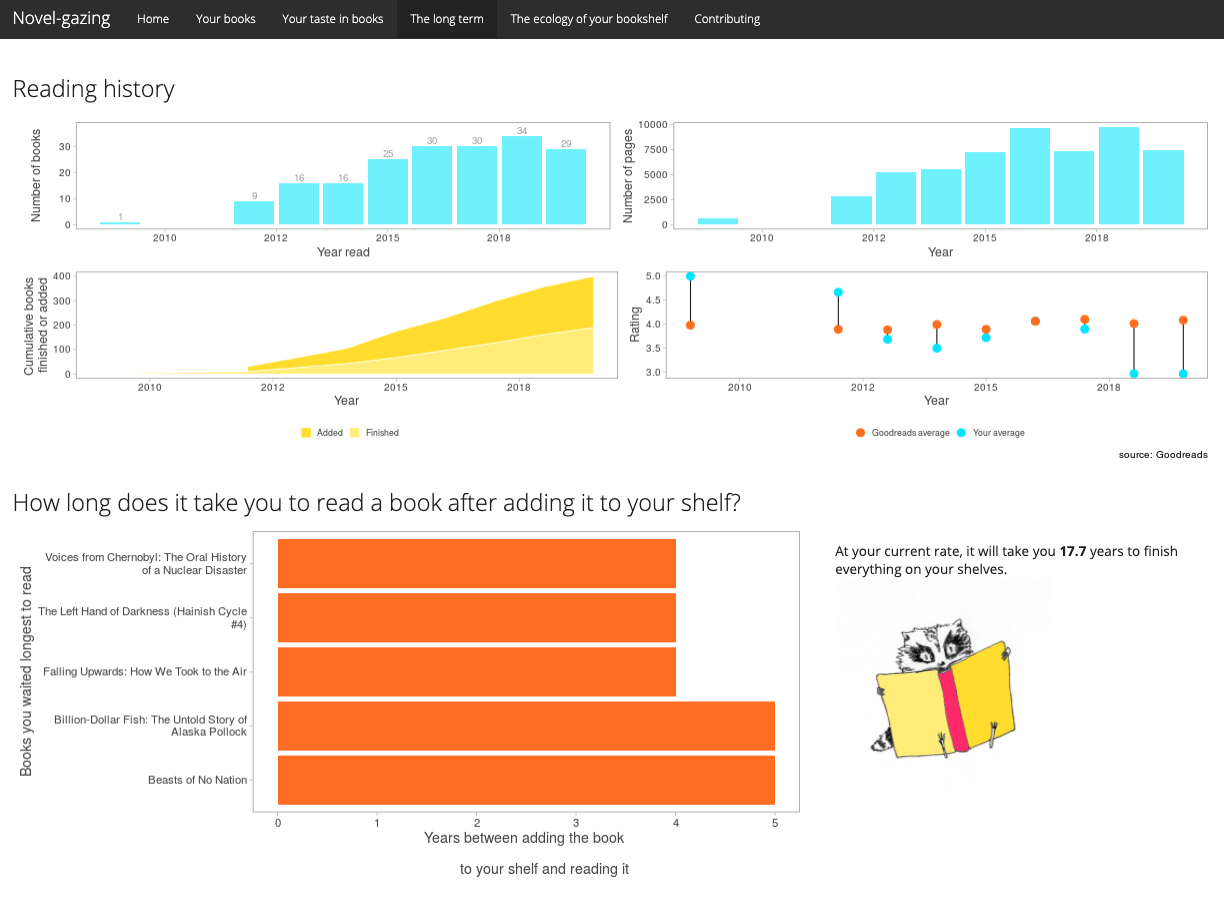
class: center, middle, inverse, title-slide .title[ # Using Shiny for better science communication ] .subtitle[ ## <br/>NMFS R UG ] .author[ ### Megsie Siple ] .institute[ ### NOAA AFSC - RACE/GAP ] .date[ ### 2022/06/14 (updated: 2022-06-15) ] --- class: center, middle # Hello! --- class: center, middle  --- # Marine science is like an orchestra Each musician has areas where they’re very specialized, and areas where they are clueless -- What we do is a combination of highly technical skilled work and more whimsical multitasking/communicating -- But we’re all working together to try to make a big, beautiful thing happen --- class: center, middle  <sub><sup>Photo: Shaya Lyon</sup></sub> --- class: center, middle  <sub><sup>Photo: Shaya Lyon</sup></sub> --- # How we deal with complexity in an orchestra setting: ### Clean it up ### Use building blocks ### Streamline our communications ### People are the special ingredient -- ## <mark>This is the same in marine science! Shiny can help us with many of these components.</mark> --- # Visualization helps us communicate in a new way  --- class: center, middle Shiny can be a little gnarly at first.  --- # Outline 1. `shiny` basics - when to use it, how to do it -- 2. Lessons I learned from developing the `mmrefpoints` package -- 3. Publishing Shiny apps at NOAA -- If you'd like to follow along, clone this directory and follow the examples! [https://github.com/mcsiple/shinyoverview](https://github.com/mcsiple/shinyoverview) -- Available in the repo but not covered today: > 4. *Translating your Shiny apps using `{shiny.18n}`* > 5. *Using Shiny to supercharge your remote teaching with `{learnr}`* --- class: center, middle # Shiny basics --- # What is Shiny?  --- # When is Shiny useful? When we want to make R code accessible outside of an R or RStudio environment. For example, -- - showing data visualizations to non-experts -- - Teaching in an interactive way (e.g., `learnr`) -- - Communicating model behavior or complex results in an interactive way (e.g., from large simulations) - Important! For a precautionary approach to management, need to communicate uncertainty and risk levels --- # Starting a new Shiny app ```r install.packages("shiny") ``` From The RStudio IDE, pick `New File -> Shiny Web App` You can choose between single (**app.R**) or multiple files (**ui.R** and **server.R**) *Does it matter which one you choose?* >Not really. Some people like the organization of having multiple files. But it really doesn't make a difference! >The experts are split on their preferences.  --- # Anatomy of a Shiny app The **user interface (`ui`)** object dictates the appearance of the app. UI functions write HTML. For something to appear in your app, it needs to be in the UI. *** The **`server()` function** contains rendering expressions that create the objects to display. The server function and UI object are passed to the `shinyApp()` function to create a Shiny app object. --- # **ui.R**/server.R .pull-left[ The ui looks like this: ```r ui <- fluidPage( titlePanel("Old Faithful Geyser Data"), sidebarLayout( sidebarPanel( * sliderInput("bins", "Number of bins:", min = 1, max = 50, value = 30)), mainPanel( * plotOutput("distPlot")) ) ) ``` ] .pull-right[ The corresponding ui looks like this:  ] --- # **ui.R**/server.R The ui code contains the following information: 1. The UI type - `fluidPage()` puts elements in rows that can include columns 🍰 - `navbarPage()` has a navigation bar 📂 2. Layout elements (`sidebarLayout()` etc.) 3. Theme information (e.g., `{shinythemes}`) -- 4. Output objects (`plotOutput()`, etc.) 5. Input objects (`sliderInput()`,`fileInput()` etc.) *Input objects link the user interface to the R code on the server.* --- # ui.R/**server.R** The server builds a list-like object called `output`. The contents of `output` are displayed in the ui. ```r server <- function(input, output) { output$distPlot <- renderPlot({ # generate bins based on input$bins from ui.R x <- faithful[, 2] bins <- seq(min(x), max(x), length.out = input$bins + 1) # draw the histogram with the specified number of bins hist(x, breaks = bins, col = 'darkgray', border = 'white') }) } ``` --- # **ui.R**/**server.R** The server builds a list-like object called `output`. `output` objects are displayed in the ui. Here is how they are linked: .pull-left[ ```r server <- function(input, output) { * output$distPlot <- renderPlot({ # generate bins based on input$bins from ui.R x <- faithful[, 2] bins <- seq(min(x), max(x), length.out = input$bins + 1) # draw the histogram with the specified number of bins hist(x, breaks = bins, col = 'darkgray', border = 'white') }) } ``` ] .pull-right[ ```r ui <- fluidPage( titlePanel("Old Faithful Geyser Data"), sidebarLayout( sidebarPanel( sliderInput("bins", "Number of bins:", min = 1, max = 50, value = 30)), mainPanel( * plotOutput("distPlot")) ) ) ``` ] --- # What's on the server? R code... mostly :) --  --- # ui.R/**server.R** - **Rendering functions** (`renderPlot()`, `renderTable()`, etc.) - Build a new object to display every time the inputs change -- - **Reactive expressions** - `reactive()` caches reactive objects so you can access them later in the server logic -- very important! - `eventReactive()` creates reactive objects but only when a specific input changes (e.g., a "Run Analysis!" button is clicked) - lazy -- - **Observe expressions** change the ui based on input, e.g., - autopopulate default values in a form if a user has selected a default - change the range for one input based on another input - eager --- # Shiny is part of a healthy communication ecosystem  --- # Shiny as mirror and window - Building a Shiny app can teach you a lot about your own data and models -- - Pilot testing can tell you about stakeholder needs and how to communicate your science more effectively (two-way street) -- - Shiny as a ui can help users: - explore parameter space to understand sources of variation - explore model outputs to get an instinct for model behavior - look for details if and when they are ready --- class: center, middle # Lessons I learned from developing a Shiny app  --- # Why I learned Shiny  --- # Why I learned Shiny  --- # UI development is a path to knowing our science and our audience more deeply If you are designing an app for management, a good ui is essential. -- Designing a good ui is hard! And Shiny defaults are not the most intuitive / appealing / accessible version they can be. -- - my #1 tip: if you have time, pilot test with subject matter experts AND users - Define **user goals** - Use **missions** (e.g., "create a density plot of penguin weight") - For online-only pilot testing, **apps** like Maze and UsabilityHub can help you see how users are interacting with the interface -- - check accessibility using the app's URL using the [Web Accessibility Evaluation (WAVE) Tool](https://wave.webaim.org/) -- - use UX resources if they are available! -- - if your institution doesn't have UX resources, design pilot testing so that you get helpful feedback on UX: - [18F Methods](https://methods.18f.gov/validate/) and [Maze](https://maze.design/guides/usability-testing/questions/) have great lists of testing questions and methods - 18F Methods also has an [example agreement](https://methods.18f.gov/participant-agreement/) for testers - Depending on the final format, places like [UsabilityHub](https://usabilityhub.com/) have interfaces that will provide data on clicks and scrolling behavior when testing is remote --- # You can publish Shiny apps! If you've put a lot of time into making a Shiny app, you should get credit! The publication/credit avenues are unconventional for Shiny apps, but they DO exist. - Publish as a package in an open source software journal (e.g., JOSS) (check out the `{golem}` pkg for structuring your files and streamlining production) 📦 - Publish code straight from GitHub with a DOI from Zenodo ( [here](https://www.rinproduction.com/en/posts/005-8-tips-for-a-production-ready-shiny-application/) are some good tips for preparing your app for production ) - (for "just for fun" apps): submit your Shiny app to the RStudio [Shiny contest](https://community.rstudio.com/t/shiny-contest-2020-is-here/51002) <!-- see if you can get some data on citation rates for JOSS vs zenodo github entry --> --- #Publishing Shiny apps at NOAA 1. [connect.fisheries.noaa.gov](connect.fisheries.noaa.gov) is for NMFS scientists to publish Shiny Apps 2. Runs on AWS architecture supported by Office of Science & Technology 3. License is limited to 100 users and applications can be public or private to only those with accounts 4. Looking to expand computing capabilities w/ license renewal this fall 5. Contact Christine Stawitz for more details 6. Josh London has also volunteered to be a contact. --- class: center, middle # Having fun is good  --- class: center, middle  --- class: center, middle  --- class: center, middle # Fin! ### contact email: margaret.siple@noaa.gov twitter: @margaretsiple ### **More Shiny resources:** [Mastering Shiny](https://mastering-shiny.org/) by Hadley Wickham Colin Fay has several [talks](https://colinfay.me/talks-publications/) on Shiny app workflow and production We love a [cheatsheet](https://shiny.rstudio.com/images/shiny-cheatsheet.pdf) A nice [summary](https://www.rstudio.com/blog/successfully-putting-shiny-in-production/) from Isabella Velasquez on production-grade Shiny apps ### Some of my Shiny apps The [Marine Mammal Bycatch Impacts Exploration Tool](https://msiple.shinyapps.io/mmrefpoints/) [Novel-gazing](https://msiple.shinyapps.io/NovelGazingApp/) (for Goodreads users) [Adopt Don't Shop](https://nsilbiger.shinyapps.io/AdoptDontShop/) (collaboration with Nyssa Silbiger) *** *Slides are made in [xaringan](https://github.com/yihui/xaringan) (sorry Josh! Next time it will be Quarto)*